Vous avez décidé de vous lancer dans une stratégie éditoriale sur Instagram et vous souhaitez vous différencier de vos concurrents ? Vous êtes au bon endroit !
La plateforme Instagram est un bon outil pour appliquer votre stratégie de contenu. Vous aurez accès à de nombreux formats, ce qui permettra de diversifier vos visuels et atteindre des cibles différentes. Cependant, beaucoup de marques sont présentes sur Instagram et il n’est pas facile de parvenir à tirer son épingle du jeu. La fabrique vous propose un contenu original et tendance : le filtre !
Les filtres Instagram sont un excellent moyen de promouvoir votre compte ! Si votre nouveau filtre Instagram fait sensation dans votre communauté et que vos abonnés Instagram commencent à l’aimer, vous avez gagné. Ils commenceront à l’utiliser et à le montrer à leur communauté et ainsi de suite. N’oublions pas que le nom de votre compte reste visible et ce, peu importe qui l’utilise, c’est l’avantage des filtres Instagram.
L’équipe a donc décidé de vous donner les clés et de vous montrer comment créer un filtre sur Instagram !
Créez votre projet de filtre
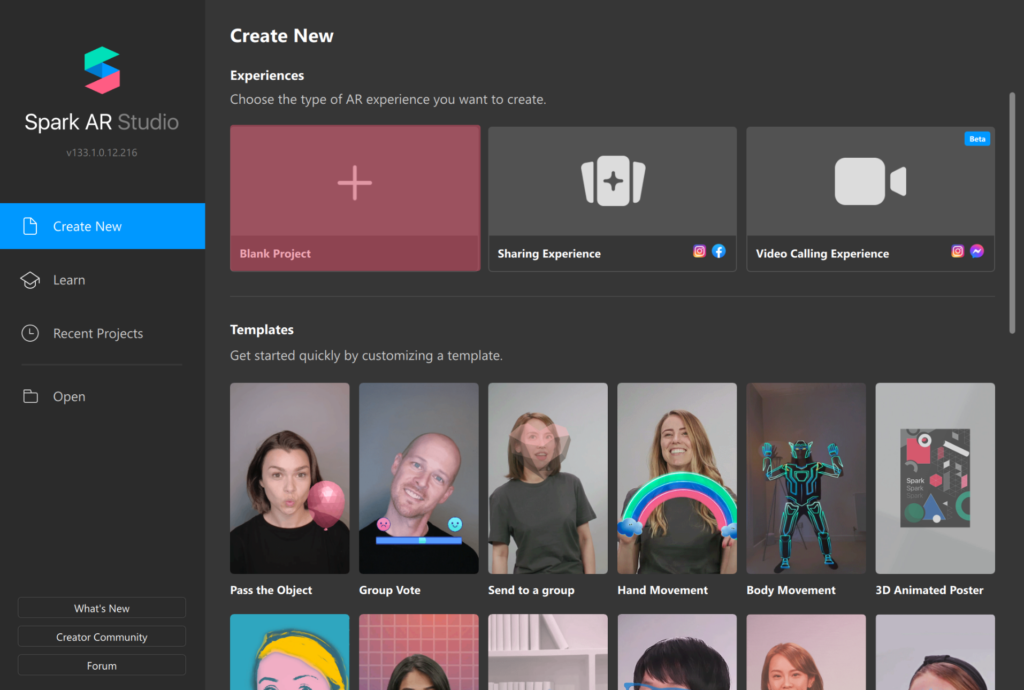
Pour commencer, il vous faudra télécharger l’application Spark Ar Studio sur votre ordinateur, disponible sur Mac et Windows. Une fois le téléchargement terminé, vous pourrez ouvrir l’application. Vous serez accueilli sur un espace dans lequel vous pourrez explorer de nombreux projets de base. C’est l’occasion pour vous de vous mettre dans le bain en jetant un coup d’œil à ces filtres afin de vous faire une première idée de ce qui est proposé. Lorsque vous êtes prêt, dirigez vous vers “Blank Project” afin de créer un projet à partir d’une base vierge.

Contenu du filtre
Maintenant que vous êtes sur votre page de création de filtre, vous allez pouvoir vous lancer ! Afin d’ouvrir la première séquence, cliquez sur “Ad new” puis sur “Animation Séquence”. Afin de ne pas vous y perdre, nous vous conseillons de renommer cet onglet “selection x”. Par exemple, nous la nommerons “selection objectif” pour la création de notre filtre La Fabrique à Clients.
A la suite de cela, dirigez vous dans “Ajouter une texture” puis “Choose File”. Ici, vous allez sélectionner toutes vos images réponses supposées apparaître dans votre filtre par effet de défilement. Attention, vos visuels doivent être au format 736 x 414 pixels.
Une fois les images sélectionnées, sélectionnez “Randomize” puis désélectionnez “Loop”. Cette option nous servira un peu plus tard.
Maintenant que nous avons exporté nos réponses, il nous faut importer notre question. C’est un peu plus simple puisqu’il vous suffit de cliquer sur “Add New” puis “Import from computer” avant de sélectionner l’image sur laquelle se trouve votre question.

Personnifier le filtre
Afin de rendre votre filtre plus réaliste, il va falloir lui donner des caractéristiques de dimensions et de mouvement. Nous allons créer un filtre qui apparaîtra sur le front de l’utilisateur et suivra ses mouvements. Pour cela, rendez-vous dans “Ajouter un objet” puis ajoutez “Face tracker”. Des flèches doivent apparaître sur le visage de votre écran test sur la zone de travail. Cela indique que le visage est désormais détecté, mais nous voulons encore plus ! Le filtre doit rester coller au visage. Il faudra donc ajouter un nouvel objet nommé “Plane”. Une fois l’objet ajouté, cliquez-déplacez sur l’objet Face Tracker afin de lier les deux caractéristiques ensemble. Désormais, la forme suit le visage test lors de ses mouvements.
Par la suite, en mettant la vidéo sur pause nous pouvons replacer Plane et ajuster la taille du format en fonction du résultat que l’on désire. Une fois les dimensions validées, il faut renommer le plan afin de ne pas se perdre entre les questions et les réponses. Ainsi, vous le nommerez “Question”.
Par la suite, il faudra lui ajouter un matériau. Pour cela, dirigez vous vers le petit plus à côté de “matériaux” dans les paramètres du plan.
Une fois la fenêtre de matériaux créée, ouvrez la et renommez la également en question. puis sélectionnez le “Shader Type” en “Flat”. Pour ajouter votre image, dirigez vous dans “texture” et sélectionnez “ question” (cela correspond à votre visuel de question nommé “question” plus tôt)
Pour réaliser le visuel des réponses, dupliquez ce plan (Ctrl + D) puis renommez le en “réponses”.
Choisissez matériau et sélectionnez “create new material”. Vous arrivez sur une fiche que vous nommerez réponses. Changez le “Shader type” en “Flat” puis sélectionnez en texture la séquence photo nommée “selection x” plus tôt dans l’enchaînement.
Pour obtenir un aperçu du défilement de vos images, retournez dans “selection x” et cliquez de nouveau sur Loop. Appuyez sur play. Vos images doivent se succéder les unes aux autres sans interruption.

Algorithme d’action du filtre
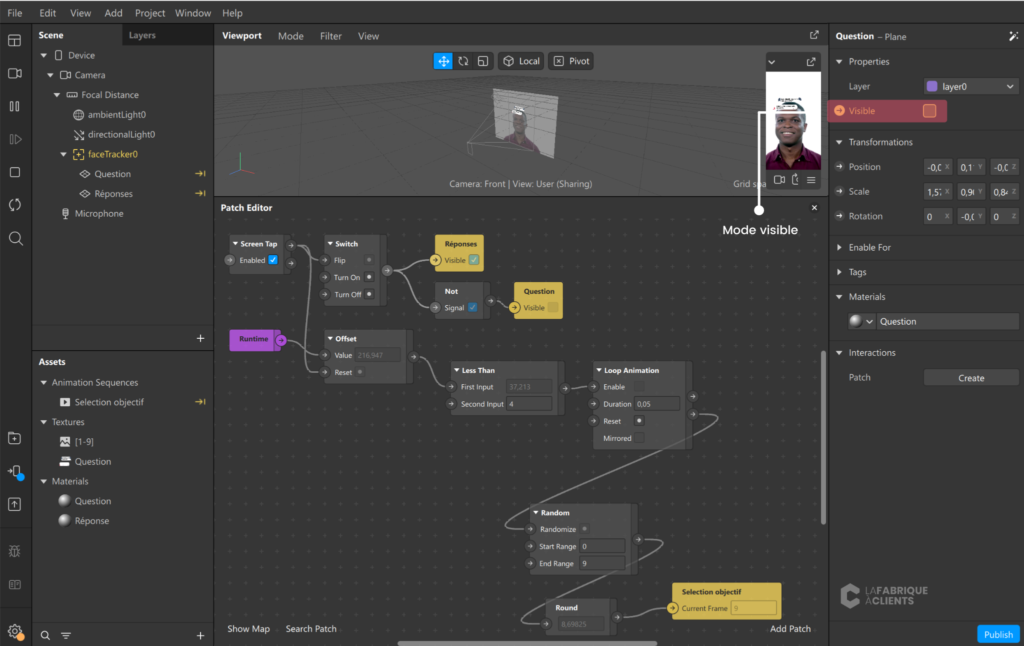
Ouvrez maintenant le panneau d’algorithme en cliquant sur : View > Show/hide patch editor (CTRL + Alt + P)
Un nouvel onglet doit apparaître en bas de la fenêtre. Vous allez ainsi réaliser la construction d’un algorithme permettant de prendre en compte plusieurs conditions et d’adapter la réaction du filtre en fonction des actions de l’utilisateur. Ainsi nous avons :
Pour ajouter une action, double cliquer sur le pad d’algorithme.
La première étape sera de demander au filtre de s’activer lorsque l’utilisateur réalise une action. Par exemple, lorsqu’il touche l’écran. Ainsi, il faudra insérer la condition “Screen tap”. Nous allons relier cette condition à une action, le “Switch” qui va permettre de déclencher l’action de changement.
Nous allons ajouter une condition “not” reliée à “Switch” au niveau du “Turn On” afin de pouvoir insérer une réaction tant que l’utilisateur ne tape pas sur l’écran. Dans le cadre de notre filtre, nous voulons que la question soit apparente tant que l’écran n’est pas touché. Donc, nous ajoutons notre question de manière “visible”. Pour cela, cliquez sur votre “question” dans votre éditeur de scène. Puis sélectionnez l’option “visible” qui apparaitra normalement en jaune avec une flèche. Votre sélection devrait apparaitre sur le pad, toujours en jaune. Reliez le à not.
Dans la même logique, vous allez ajouter le réponse (réponses dans l’éditeur de scène > visible > relier) à switch, toujours en turn on.
Pour tester votre algorithme, sélectionnez la caméra d’essai située en haut de votre écran, dans les trois points choisissez “Simulate Touch”. Vous pourrez ainsi lancer avec play votre filtre et simuler une action de traitement d’écran avec votre clique droit de souris. Normalement, avant votre action la question doit s’afficher. Après votre action, vos réponses doivent s’afficher. Maintenant, nous allons passer à la sélection de la réponse.
Jusqu’ici, toutes vos photos se succédaient, mais votre utilisateur doit tomber sur une seule photo tirée au hasard. Pour cela, il vous faudra entrer de nouvelles conditions.
Afin de définir une durée, ajoutez la condition “Runtime” que vous relierez à un “Offset”. Reliez également le “Screen Tap” au “Reset” du “Offset” afin d’interrompre l’action en cas de double cliquer écran.
Reliez par la suite votre “Offset” à un “Less Than” afin de définir un temps d’attente avant la sélection de votre réponse (temps pendant lequel les réponses continuent de défiler les unes après les autres). Dans le champ de valeur, entrer le nombre de secondes désirées. L’équipe entre 2,5 afin d’avoir le temps de voir les images défilées sans trop s’ennuyer !
Vous relierez par la suite à une animation loop “Loop Animation” afin de définir le temps entre chaque image lors de leur succession. Nous avons choisi d’entrer 0.05 secondes.
Reliez cette animation à un “Random”. Cette option permettra d’attribuer un chiffre à chaque image de votre sélection puis d’en choisir une au hasard. La valeur de départ sera donc 0 et la valeur de fin correspondra au nombre d’image totale comprises dans vos images réponses (ici 9).
Une fois cela terminé, il vous suffira de relier “Random” à un “Round”. Vous devrez ensuite vous rendre dans “selection x” puis cliquer sur “Current frame”. Une fois le current frame ajouté à l’algorithme, reliez le à “Round” et la tour est jouée ! Cette fonction demandera à l’interface d’afficher l’image de votre sélection correspondant au chiffre retenu par Random.
Vous pouvez essayer de nouveau ce filtre par le même processus que précédemment vu. Pour obtenir un aperçu du défilement de vos images, retournez dans “selection x” et cliquez de nouveau sur Loop puis sur play.

Publier votre filtre
Afin d’enregistrer votre effet, dirigez vous vers File > export.
Je vous conseille ensuite de passer par le hub spark ar pour poster votre effet, la plateforme est plus intuitive que le postage direct par l’application.
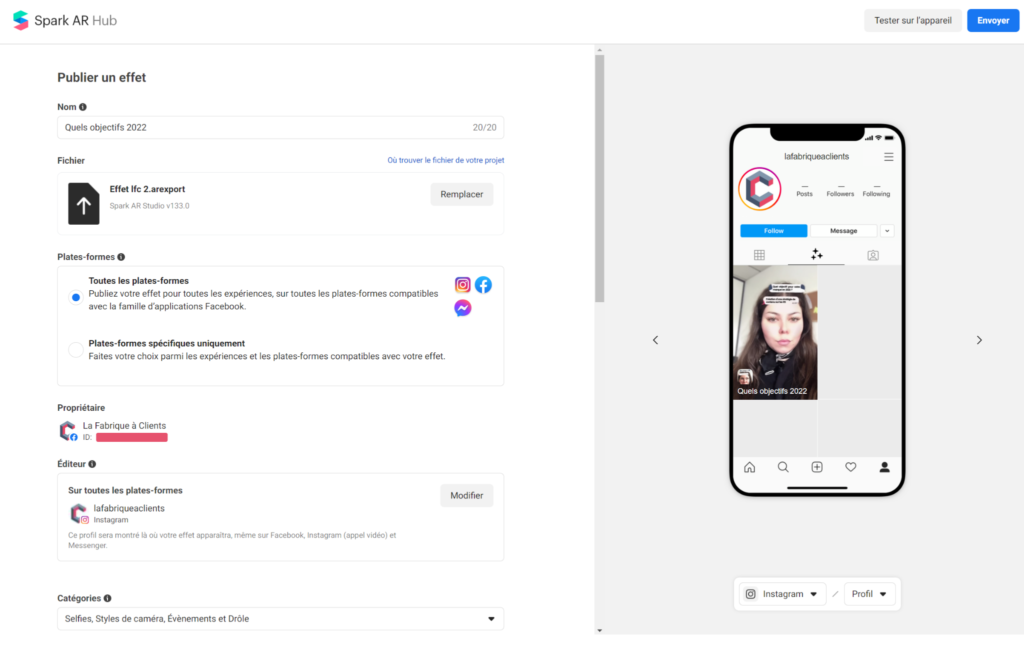
Une fois sur le hub, vous pouvez cliquer sur “Publier” en haut à droite. Choisissez Effet.
Vous retrouverez alors une page dédiée à la création de postage de votre filtre. Vous devrez lui attribuer un titre puis ajouter le fichier que vous venez d’exporter depuis SparkAr . Vous pourrez choisir les plateformes sur lesquelles ce filtre pourra être utilisé (Facebook et Instagram ou seulement un des deux.) Ajoutez ensuite une catégorie afin d’être trouver par les personnes intéressées par votre filtre et être bien référencé parmi les filtres de l’application.
Il vous faudra également filmer une démonstration afin de montrer le fonctionnement de votre filtre. Vous pourrez soit en télécharger une, soit en réaliser une directement depuis la plateforme de postage.
Vous devrez ensuite réaliser une icône pour votre filtre, qui sera visible dans les bulles de filtres des utilisateurs lors de leurs prises de photos. Attention, vous n’avez pas le droit d’utiliser votre logo sous peine de voir votre effet refusé voire votre compte banni des créateurs de filtres. Il s’agit ici de filtre non commerciaux.

Vous pouvez ensuite publier votre filtre. Il vous faudra attendre que celui-ci soit essayé et validé par les équipes avant de pouvoir le partager et l’utiliser en ligne. Cela prend entre 24h à 72h en général.
Vous recevrez un mail lorsque votre effet sera posté et serez tenu informé en temps réel de sa disponibilité. Par la suite, vous aurez la possibilité de suivre les statistiques liés à votre filtre tels que le taux d’ouverture, d’utilisation ou encore d’enregistrement

Si vous souhaitez aller plus loin et booster votre stratégie marketing sur les réseaux sociaux, participez à nos formations Réseaux Sociaux et Marketing Digital Essentials finançable avec votre CPF !